WordPress に HTML サイトマップ生成機能はないので、もし設置したいなら自力で作成しなければなりません。専門知識がなくても簡単に自動生成できるプラグインの利用がおすすめです。
「PS Auto Sitemap」というプラグインが有名ですが、現在(2023 年時点)は公式ディレクトリから削除されているので別のプラグインをご紹介していきます。
ブロックエディターであればプラグイン不要で簡易的なサイトマップページをすぐ作れるので、その方法も合わせてご覧ください。
Headline
「HTML サイトマップ」と「XML サイトマップ」の違い
HTML サイトマップとは、ユーザー(人間)のためのナビゲーションページのこと。
全記事一覧を 1 ページで表示しているブログをよく見かけますが、記事数があまりに多いなら、記事一覧ではなくカテゴリ一覧のほうがよいかもしれません。1,000 記事ものリンクが並んでいたら、ページが長すぎて探しづらいだけですからね。
HTML サイトマップのほかに、検索エンジンが見る「XML サイトマップ」と呼ばれるものもあります。本記事では、ユーザー用の HTML サイトマップについて解説しているので、混同しないようご注意ください。
| タイプ | 対象 | 概要 |
|---|---|---|
| HTML サイトマップ | ユーザー(人間) | WordPress 本体に生成機能はない。プラグインやブロックを使って、固定ページで作成する。 |
| XML サイトマップ | 検索エンジン(bot) | WordPress 本体に生成機能がある。細かいコントロールが必要ならプラグインを使う。 |
HTML サイトマップ用プラグイン 4 選
本記事で紹介する HTML サイトマップ用プラグインは、WordPress 6 以降に対応しているものだけ選んで試しています。
長年更新されていない古いプラグインだと WordPress 最新バージョンで正常に動作しない可能性があり、セキュリティ面でもリスクがあります。導入前にきちんと更新されているか確認しておいてください。
テスト環境は以下のとおり。
- WordPress 6.3
- 無料テーマ「GeneratePress」
- ダミーデータに「テーマユニットテストデータ日本語版」を使用
- 固定ページでサイトマップを作成
テーマによっては意図した表示にならなかったり、表示崩れが起きたりするので、複数試したほうがよいでしょう。
WP Sitemap Page
「WP Sitemap Page」は、ショートコードを使う昔ながらのタイプ。好みのデザインにするなら HTML や CSS の知識が必要になるため、初心者にはあまり向きません。
設定画面で HTML 出力形式を設定できるほか、パラメーターで投稿タイプや並び順を指定できます。細かい指定が不要であれば、[wp_sitemap_page] を入れるだけで OK。
デフォルトの表示は以下のとおり。

Sitemap by click5
「Sitemap by click5」は、HTML に加えて XML サイトマップも生成できる、サイトマップに特化したプラグインです。ショートコードを使うタイプですが、設定はパラメーターを使わずすべて設定画面で行います。
任意のページをサイトマップに追加する「Custom URLs」機能があり、SNS などブログ外のリンクも追加できるすぐれもの。ブログの記事だけではなく、他の運営サービスも含めて掲載したいときに便利ですね。
以下のサンプルは 2 カラム表示で設定したもの。

Simple Sitemap
「Simple Sitemap」は、ショートコードのほかに専用ブロックが用意されており、ブロックエディターを使っているなら投稿編集画面で確認しながら設定できます。
任意ページの除外やデザインの調整は、有料版でしか設定できません。固定ページと投稿一覧を表示するだけなら、無料版でもとくに問題ないとは思います。
以下はタブ形式で設定したサンプル。

Rank Math SEO
「Rank Math SEO」は HTML サイトマップ専用ではなく、SEO 総合プラグインです。2022 年 11 月リリースのバージョン 1.0.103 で HTML サイトマップ機能が追加されました。
同プラグインで noindex にした記事は自動的にサイトマップから除外される、というのが最大の特長。noindex にしていない任意の投稿も設定画面で除外できます。
XML サイトマップも含めて一元管理できるので便利ですが、テーマに SEO 機能がある場合は干渉しないよう気をつけてください。meta タグなどが二重出力される可能性があります。
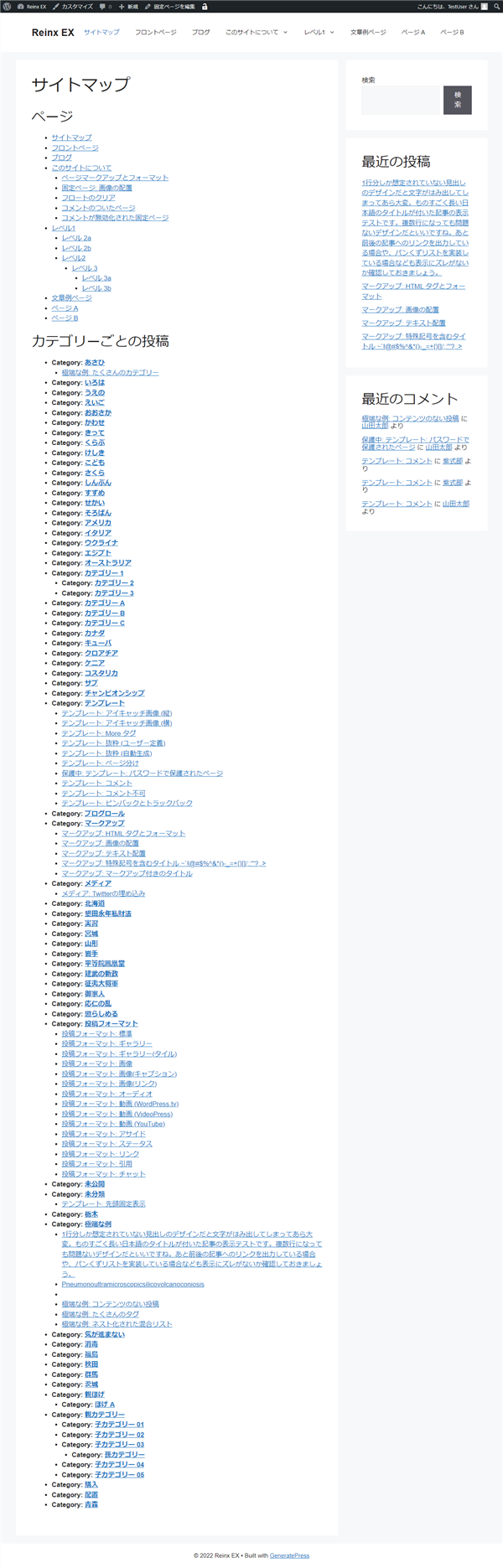
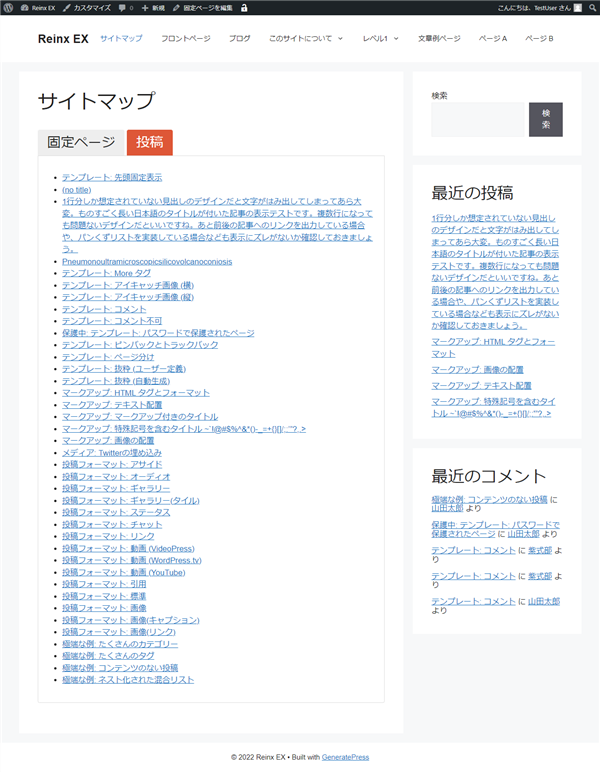
以下のサンプルは、公開日を非表示にしたもの。

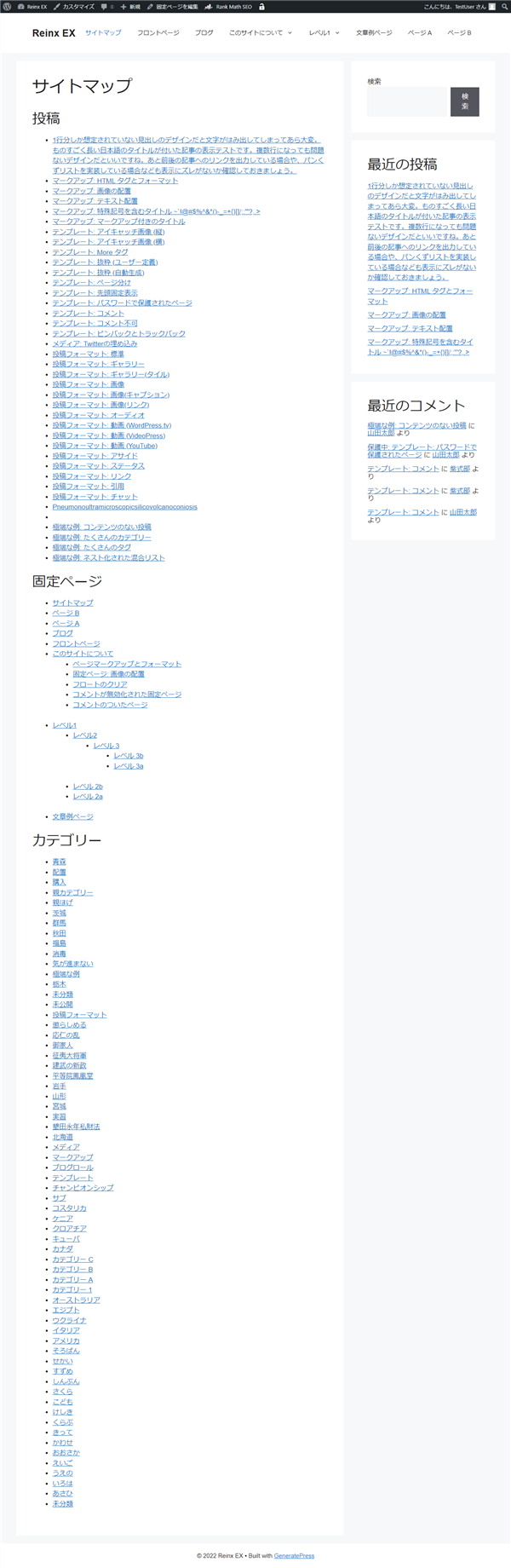
プラグインを使わずサイトマップページを作成する方法
記事数が多いブログでプラグインを使って一覧表示すると、サイトマップページがかなり長くなってしまいます。
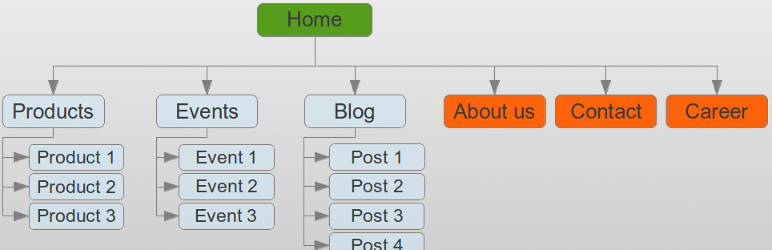
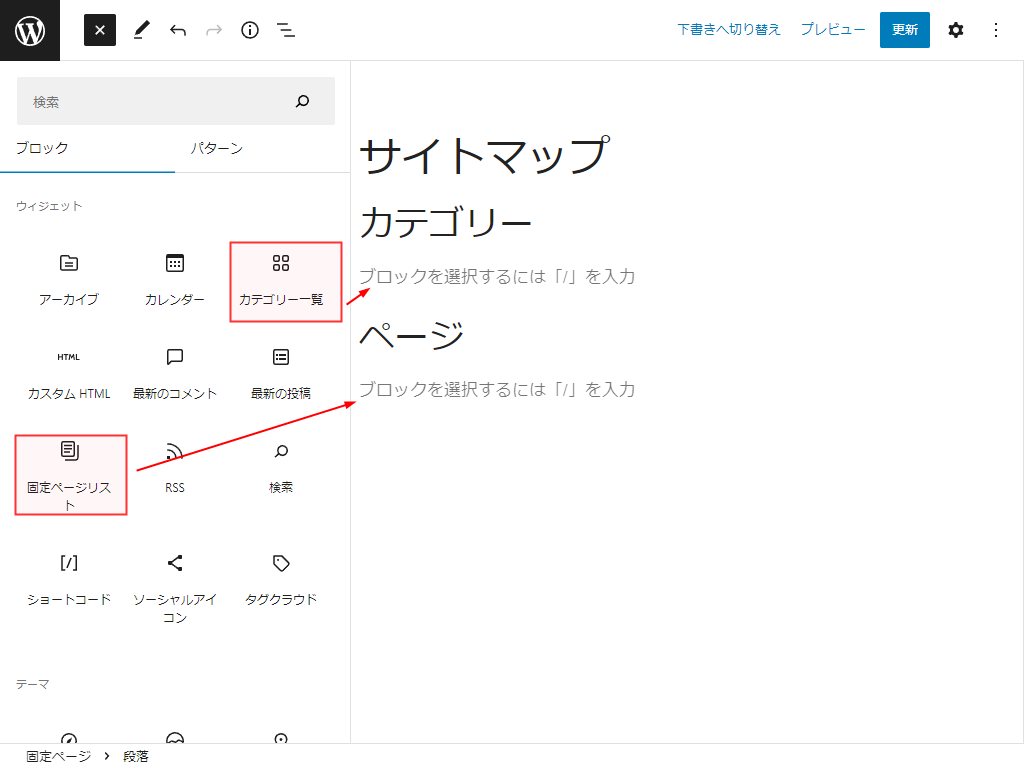
記事一覧ではなく、カテゴリ一覧&ページ一覧のみのサイトマップにするなら、ブロックだけで生成できます。以下のように、「カテゴリー一覧」ブロックと「固定ページリスト」ブロックを使えば OK です。

テーマによっては「記事一覧」ブロックなども用意されていますから、組み合わせて使えばプラグイン不要でサイトマップページが作れますね。
カテゴリをどんどん追加することはないと思いますので、専用ブロックを使わず、「リスト」ブロックなどを使って作成してもかまいません。どんなページにしたいか、目的に合わせて最適な手段を選びましょう。
プラグインを使うかどうかに関わらず、カテゴリが最適化されていないとサイトマップページを用意する意味が薄れてしまいます。カテゴリとタグの使い分けがきちんとできているか、この機会に見直しておきましょう。
HTML サイトマップは必須なのか
全記事一覧を 1 ページで見られるサイトマップページは、「SEO に有利」とか「Google AdSense 審査で必須」と言っている人をたまに見かけます。
これはまったくの誤解で、サイトマップページを作っただけで検索順位が上がることはないですし、Google AdSense 審査に影響することもありません。
ただしナビゲーションは整えたほうがよいので、以下の点をチェックしておきましょう。
WordPress なら、上記 3 点をクリアできていればまったく問題ありません。サイトマップページがないとたどり着けないページがあるなら、そのほうが問題です。
「サイトマップページを作るだけで何らかの効果がある」と考えるのではなく、それが読者にとって必要かどうかで考えてください。
SEO スターターガイドもご参考に。