WordPress のテーマ制作やカスタマイズのさい、文字化けや原因不明の余白などの不具合が起きているなら、文字コードと改行コードが原因かもしれません。
テキストエディタで各ファイルを編集するさい、文字コード・改行コードは以下のとおり設定しましょう。
- 文字コード:UTF-8(BOM なし)
- 改行コード:LF
とくに文字コード UTF-8 の「BOM あり」と「BOM なし」の違いは要注意です。
Headline
文字コードとは
文字コードとは、文字に割り振られた固有の番号のこと。
文字コードとは、コンピュータなどの電子媒体において、文章を画像などの図形データとしてではなくテキストの形式で扱う場合に、その各文字(単一の文字でない場合もある)に対して持っている符号(コード)のことである。
文字コード(Wikipedia)
コンピュータは、固有の番号をもとに「あいうえお」など人が読める文字に変換して表示しています。
日本語の Web サイトでは「Shift_JIS」「UTF-8」「EUC-JP」のいずれかが使われていて、WordPress は「UTF-8」が標準です。必ずこの文字コードに合わせてください。
もし「Shift_JIS」など別の文字コードで WordPress テーマやプラグインファイルを作成・更新すると、文字化けやエラーの原因となってしまいます。
文字コードをどこで設定するのか
HTML では、<head> 内で文字コードを指定します。指定しなかった場合はブラウザが自動的に判別してくれますが、意図しない不具合を避けるためにも指定するクセをつけておきましょう。
<meta charset="utf-8">WordPress のテーマやプラグインを編集するときは、テキストエディタの文字コードも「UTF-8」に設定します。
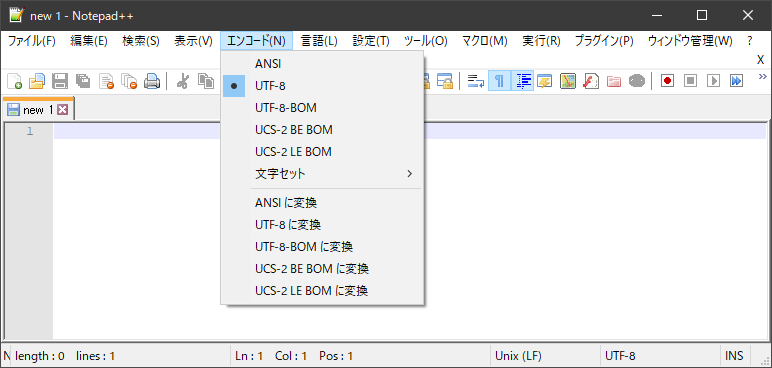
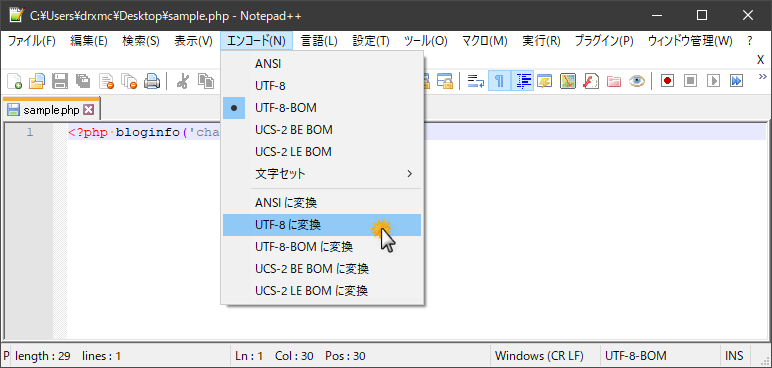
たとえば「Notepad++」というエディタでは、「エンコード」から文字コードを指定できます。

上の画像でわかるとおり、「UTF-8」と「UTF-8 BOM」の 2 種類がありますよね。WordPress で使うのは「BOM なし」のほう。
単に「UTF-8」と表示されていても、エディタによって「BOM あり」か「BOM なし」か違ってくるので、各エディタのヘルプを見ておきましょう。
| エディター | BOM あり | BOM なし |
|---|---|---|
| Windows メモ帳 | UTF-8(BOM 付き) | UTF-8 |
| TeraPad | UTF-8 | UTF-8N |
| Notepad++ | UTF-8 BOM | UTF-8 |
Windows 付属のメモ帳は、「Windows10 19H1」より「UTF-8(BOM なし)」が扱えるようになりました。
間違っても Word などの文章作成ソフトで編集しないよう注意してくださいね。文字コードを変更できるテキストエディタは必須ツールです。
UTF-8「BOMあり」「BOMなし」の違い
BOM は Byte Order Mark の略。「これは Unicode で書かれたファイルである」というのを明示するデータのことです。
WordPress では、BOM があると functions.php が正常に動かないなど予期し得ないエラーを起こします。
「コードをコピペしたのに動かない」「カスタマイズしたらブログが真っ白になってしまった」という場合は、文字コードが間違っていないか確認しましょう。
BOM のありなしを確認する方法
BOM のありなしは、バイナリエディタで確認できます。Vector にいくつかありますよ。
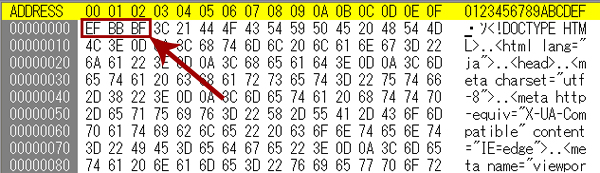
「BOM あり」のファイルをバイナリエディタで開くと、以下のとおり先頭に「EF BB BF」という文字列が確認できるはず。

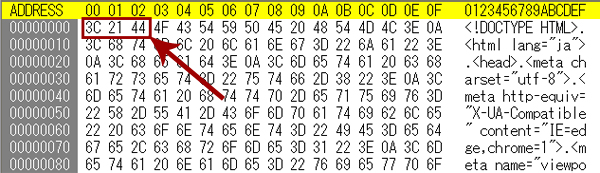
「BOM なし」にはその文字列がありません。

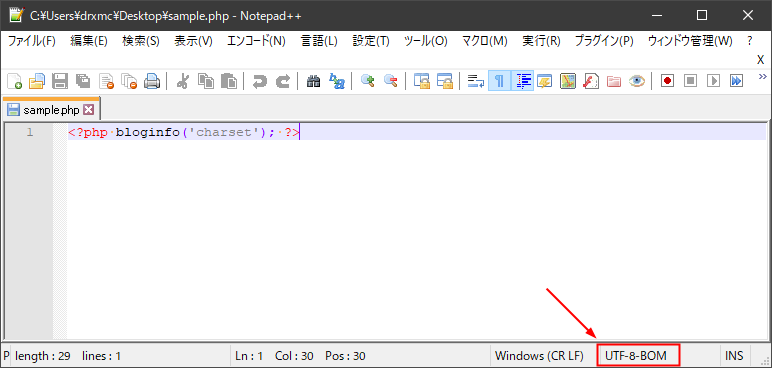
通常のテキストエディタでも、ファイルの文字コードを確認できます。先ほど紹介した Notepad++ なら、右下に文字コードが表示されます。

「BOM あり」になっていたら、「BOM なし」に変更してください。
UTF-8(BOMなし)に変更する方法
文字コードの変更は、テキストエディタで上書き保存するだけ。
Notepad++ は上部メニューの「エンコード」から変換し、そのままファイルを上書き保存します。

どのテキストエディタでも、だいたい同じ手順で変換できます。
改行コードは「LF」を使うのが無難
文字コードのほかに「改行コード」というものもあります。
標準の改行コードは OS によって変わりますが、WordPress では「LF」を指定しておくのが無難。
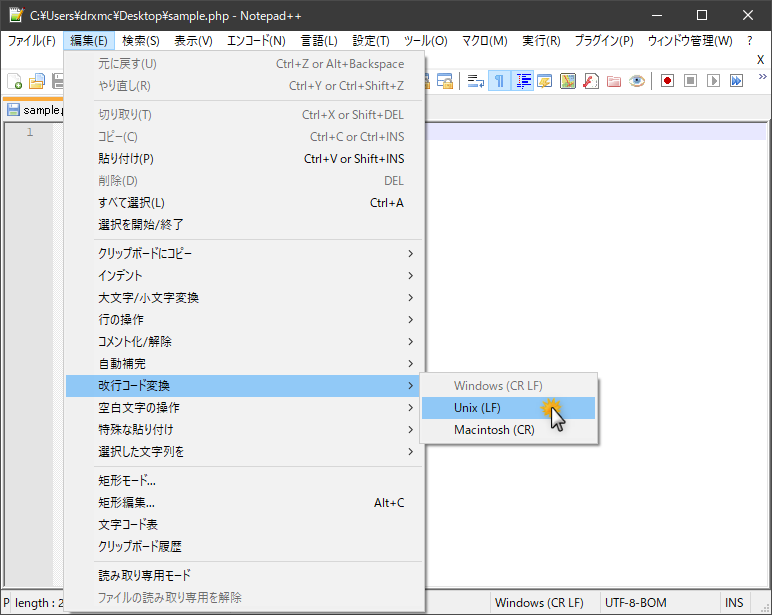
Notepad++ は「編集」から「改行コード変換」で指定し、変換後にファイルを上書き保存すれば OK です。

テーマファイルの変更なら「CR LF」でもとくに不具合は出ないと思います。データベースを操作するなら「LF」のほうがよいでしょう。
文字コード・改行コードまとめ
WordPress テーマファイルを編集するときは、文字コード「UTF-8(BOMなし)」・改行コード「LF」に設定して作業する、と覚えておきましょう。
WordPress は管理画面から直接テーマファイル・プラグインファイルを編集できますが、最悪の場合ログインできなくなるなど致命的なエラーが起きるおそれがあるので、あまりおすすめしません。
面倒でも FTP で各ファイルをダウンロードして編集するか、各ファイルのコードを全コピーしてテキストエディタに貼り付けてから編集してください。