WordPress は、コードブロックで HTML や CSS などのソースコードを表示できます。
でも、特定の文字・記号の色を変えたり、特定の行のみ強調表示する、といった機能(シンタックスハイライト)はありません。ソースコードをきれいに埋め込みたいなら、専用プラグインの利用がおすすめです。
以下の 6 つのプラグインを実際に試してみたので、どのような見た目になるかご覧ください。
Headline
WordPress コードブロックの見た目
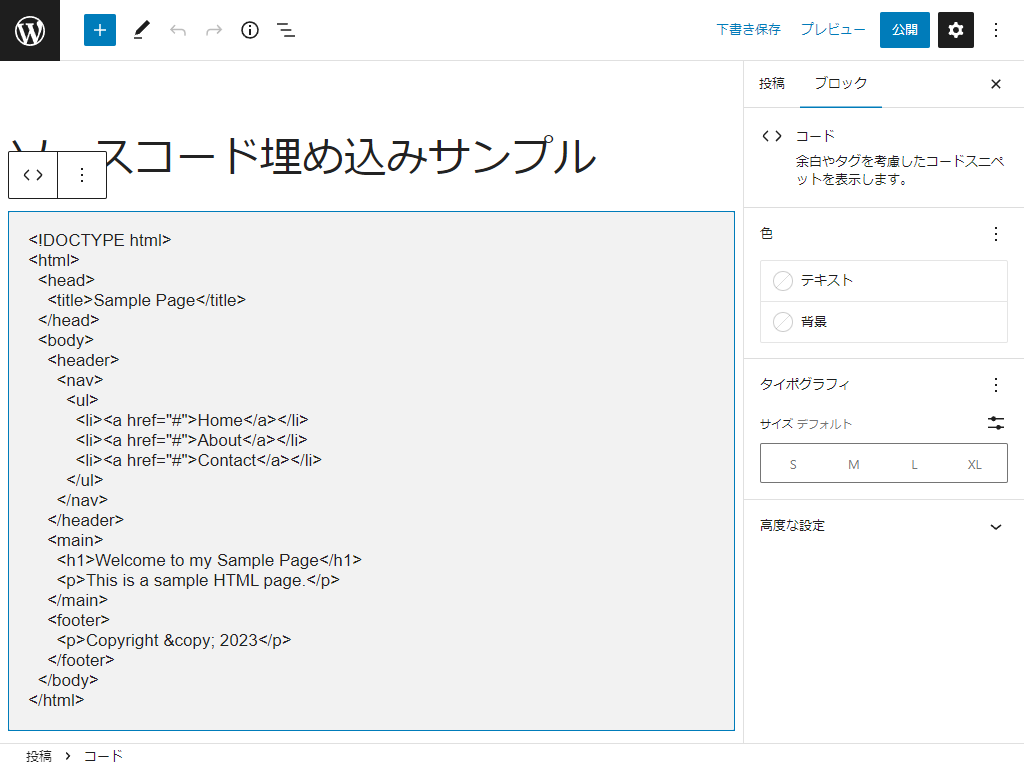
最初に、プラグインを使わない「素」の状態を見ておきましょう。
以下はコードブロックで HTML サンプルコードを書いたものです。

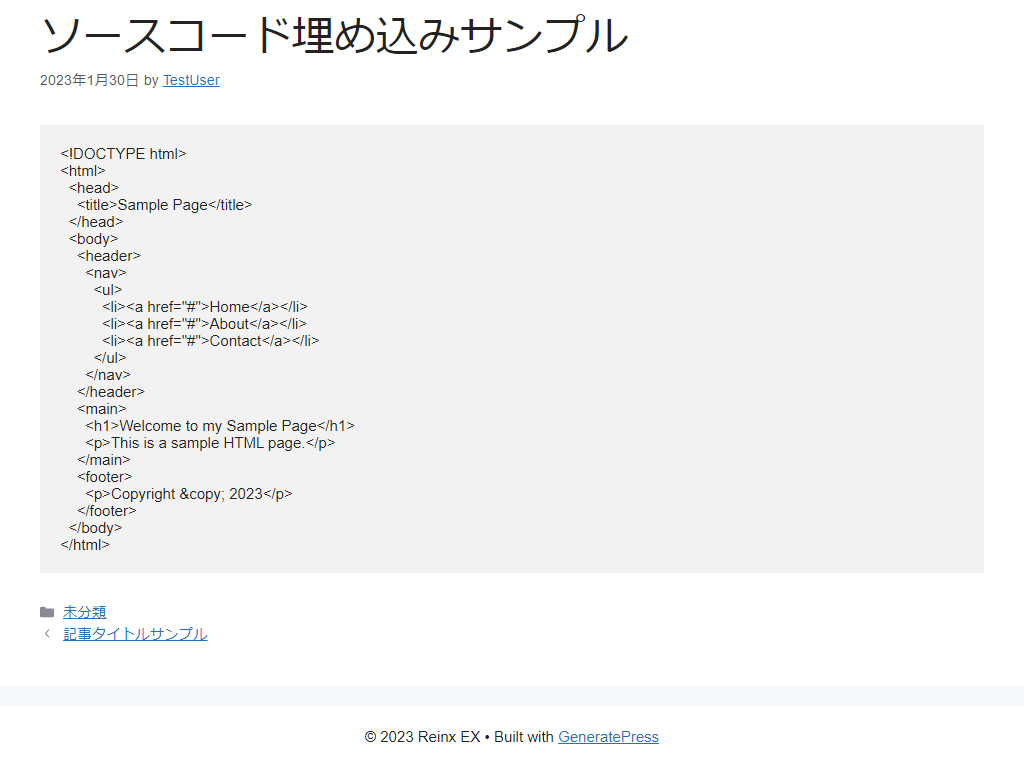
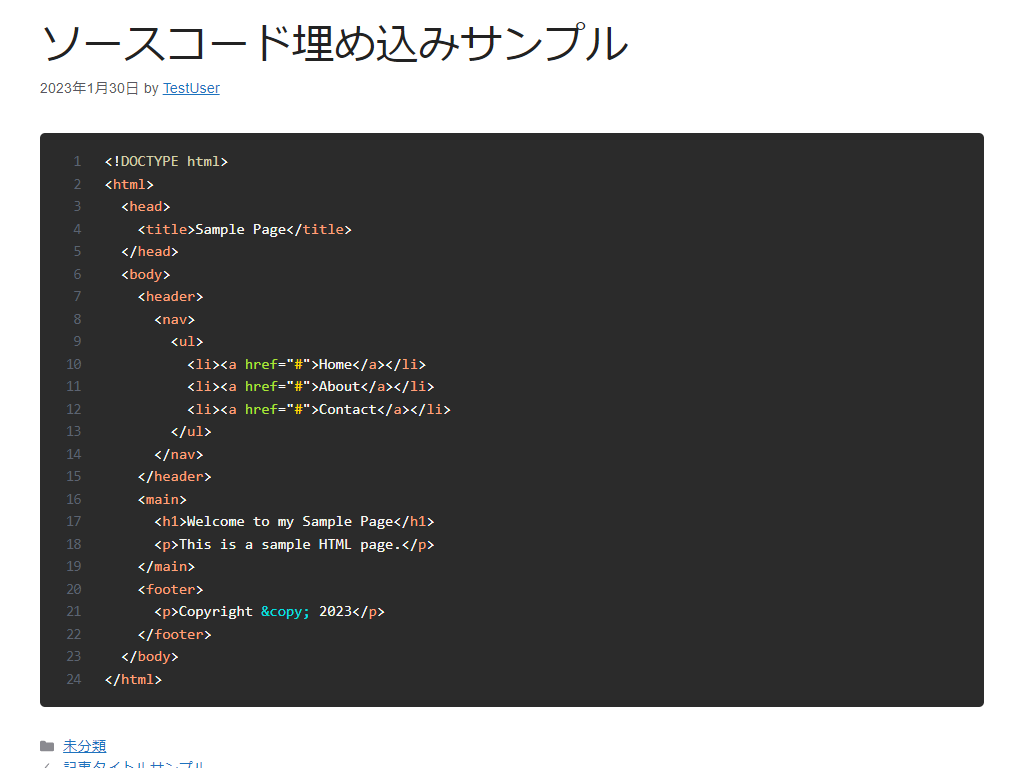
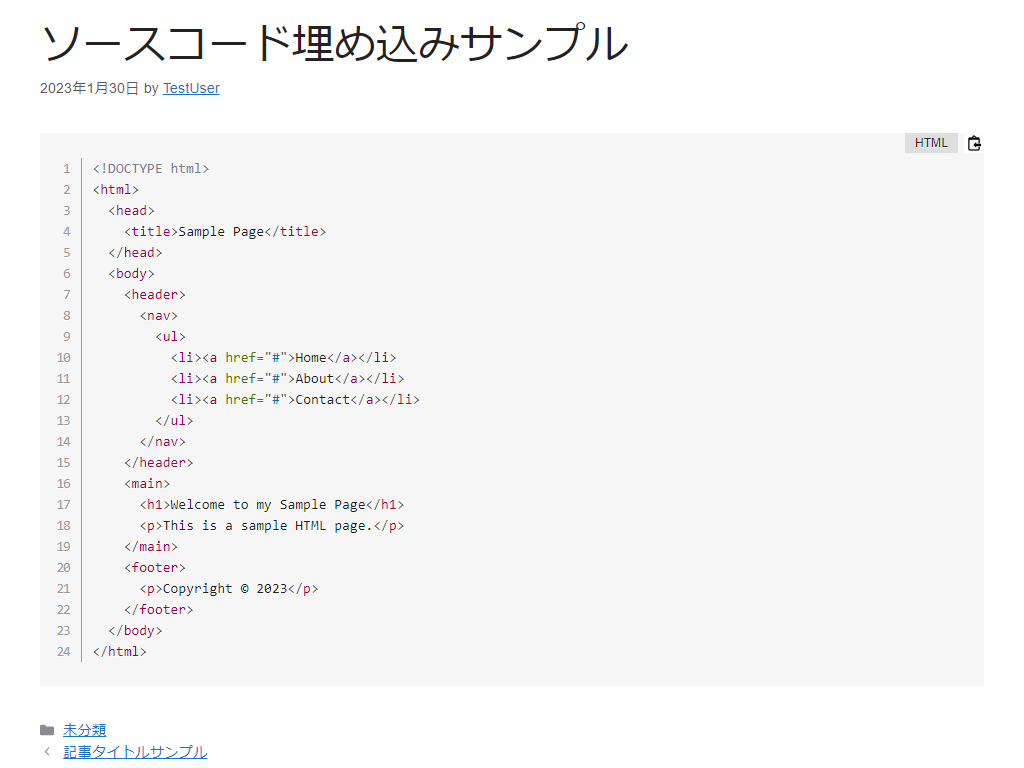
フロント(ユーザーが実際に見るページ)では、以下のように投稿画面とほぼ同じ見た目で表示されます。

改行やインデントなどはきちんと反映されていますから、ユーザーにコードをコピペしてもらうだけならこれでも問題ありません。
でも、コードの解説を必要とする場合は、行番号やハイライト(強調)がほしいところです。実際に見比べると以下のとおり。
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<h1>Welcome to my Sample Page</h1>
<p>This is a sample HTML page.</p>
</main>
<footer>
<p>Copyright © 2023</p>
</footer>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<h1>Welcome to my Sample Page</h1>
<p>This is a sample HTML page.</p>
</main>
<footer>
<p>Copyright © 2023</p>
</footer>
</body>
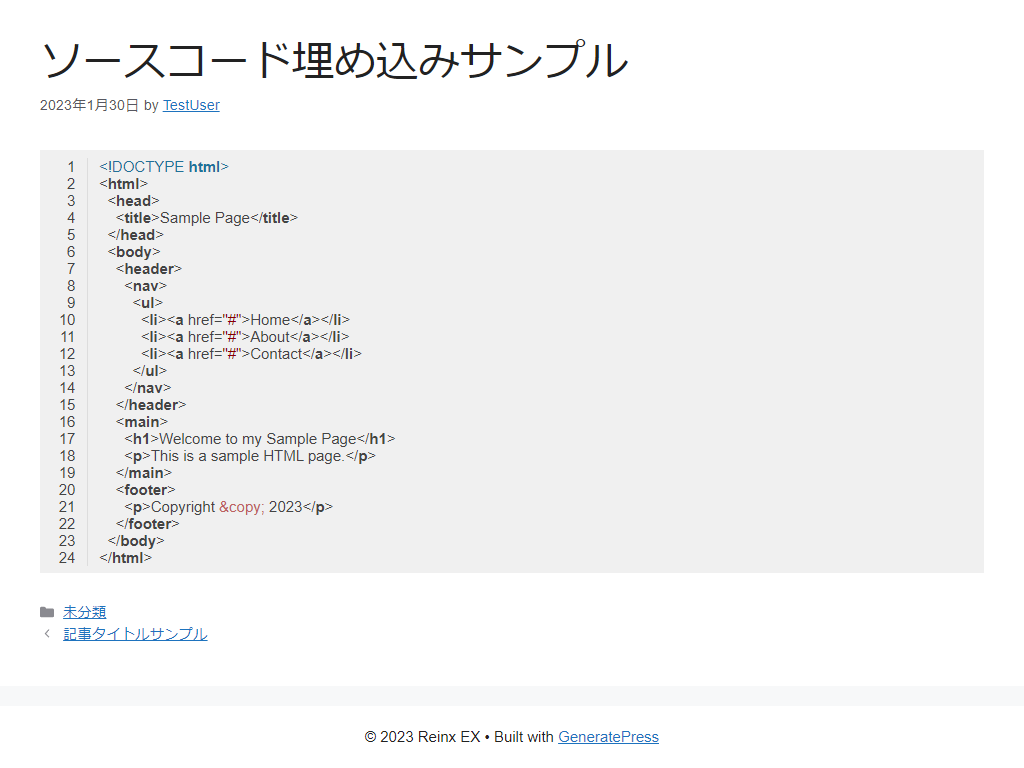
</html>行番号・シンタックスハイライトありのほうがきれいに見えるんじゃないでしょうか。
プラグインを導入するだけでソースコードをきれいに表示できますが、設定項目やデザインに違いがあるので、テーマのデザインや必要な機能に応じてプラグインを選びましょう。
ソースコード埋め込み用プラグイン 6 選
これから紹介していくプラグインは、いずれも実際に試したものです。試用環境は以下のとおり。
- WordPress 6.1.1
- PHP 7.4
- WordPress テーマ「GeneratePress」
ダウンロード数順で紹介していきます。
Syntax-highlighting Code Block
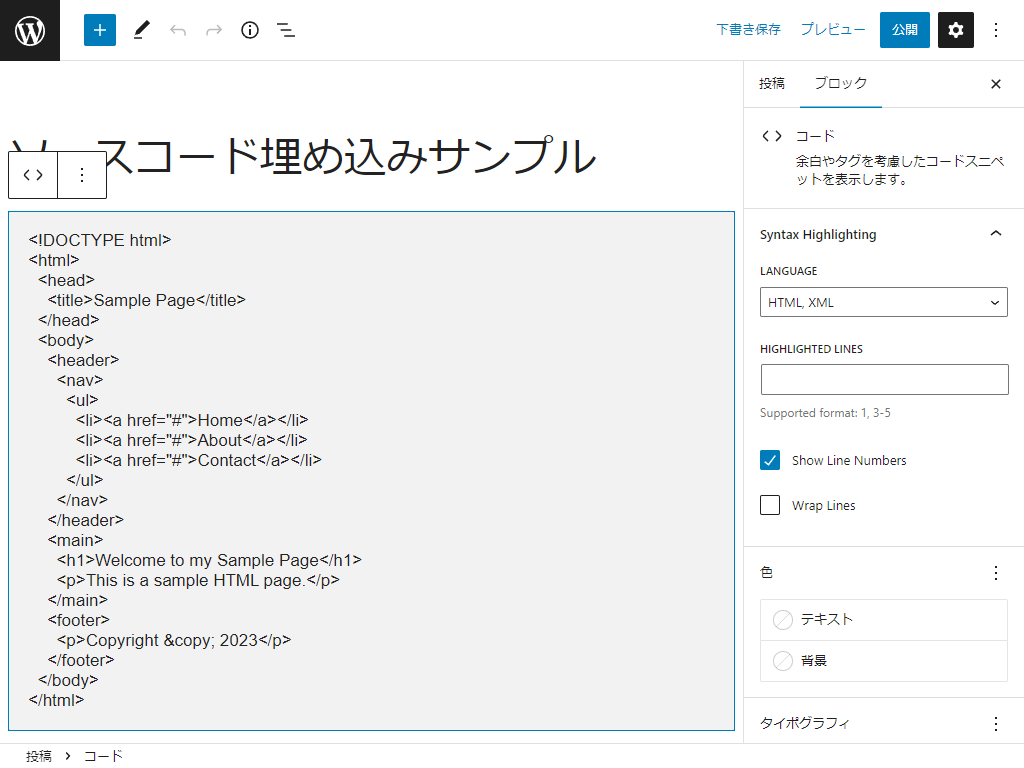
「Syntax-highlighting Code Block 」は、コアのコードブロックを拡張するプラグイン。専用の設定画面はなくデザイン調整もできませんが、行番号&ハイライト表示だけのシンプルさを求めるならおすすめです。
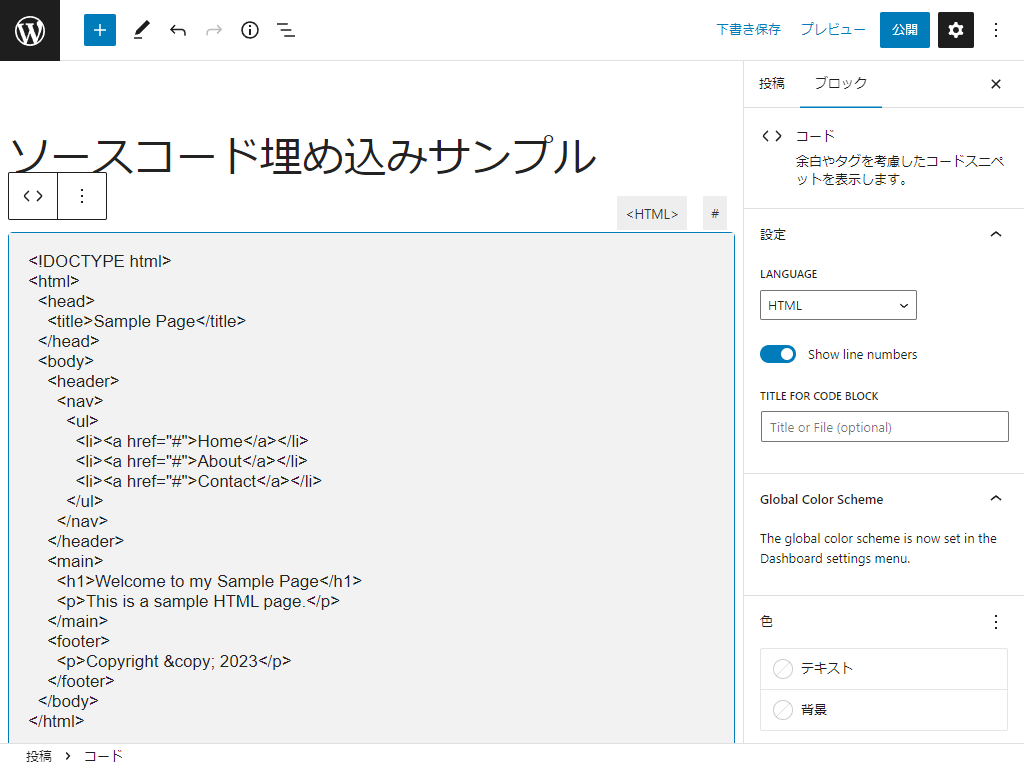
投稿編集画面

プレビュー画面

右パネルでコントロールできる項目は、下表のとおり。
| 設定項目 | 内容 |
|---|---|
| LANGUAGE | 言語 |
| HIGHLIGHTED LINES | ハイライト(強調表示)する行 |
| Show Line Numbers | 行数の表示 |
| Wrap Lines | 行の折り返し |
Code Block Pro
「Code Block Pro 」は、Visual Studio Code と同じレンダリングエンジンを採用しているプラグイン。コアブロックからの変換にも対応していて、直感的に操作できます。
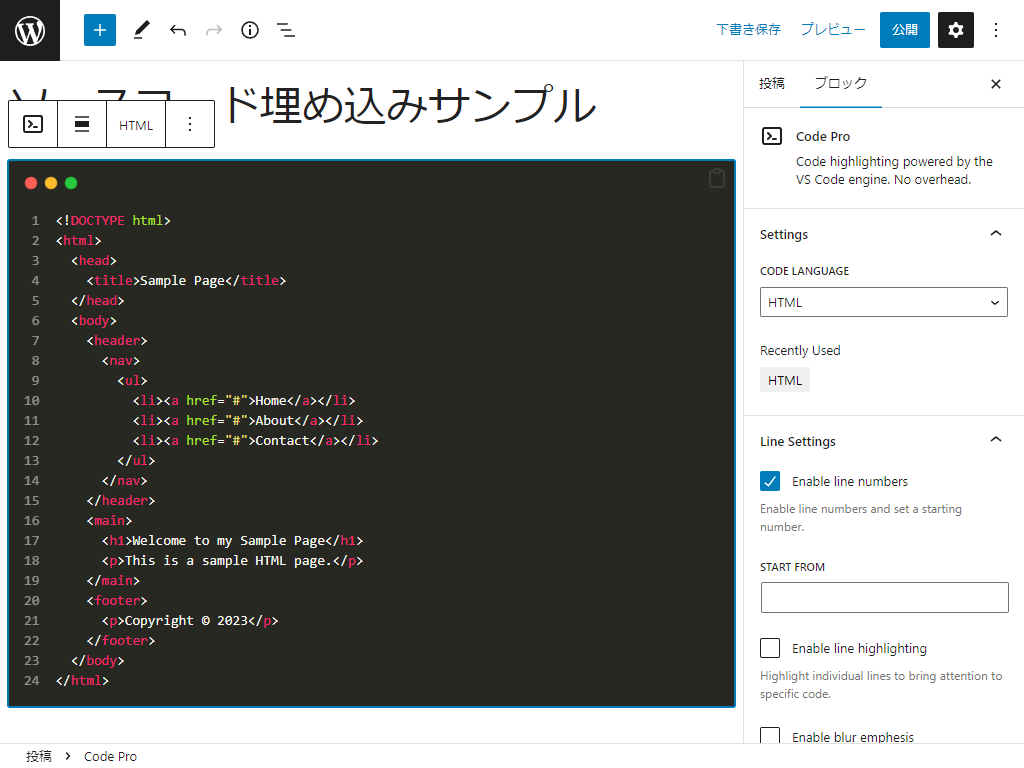
投稿編集画面

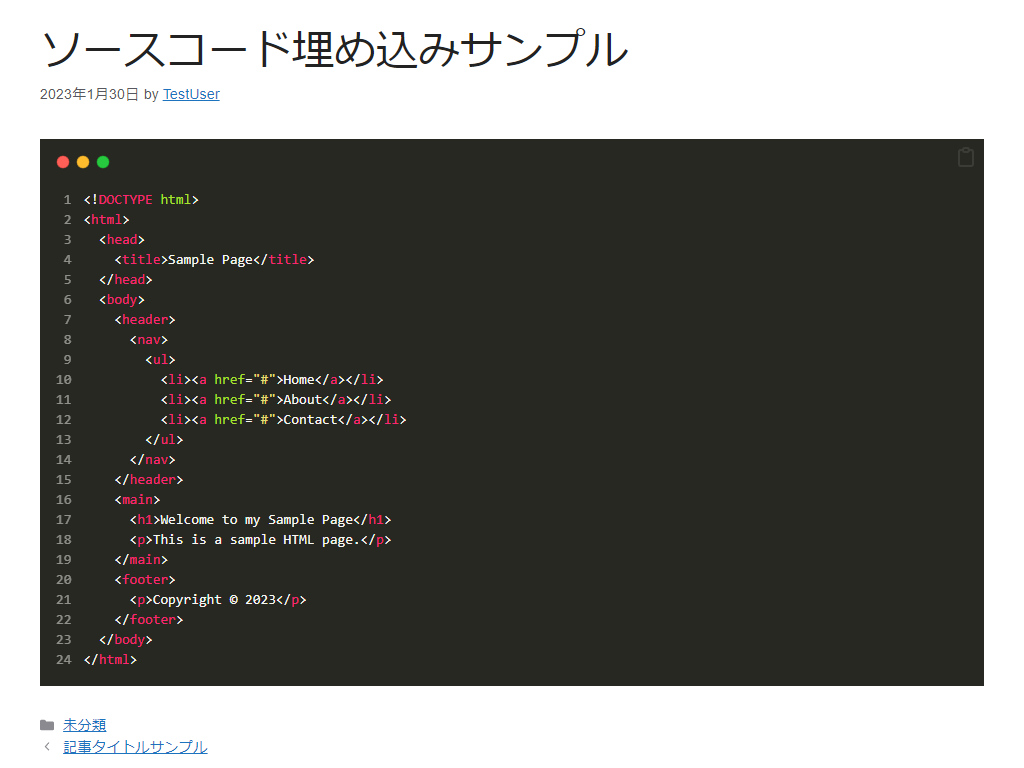
プレビュー画面

設定画面はありませんが、投稿編集画面の右パネルで詳細な設定ができます(設定は一部自動保存される)。
| 設定項目 | 内容 |
|---|---|
| CODE LANGUAGE | 言語 |
| Enable line numbers | 行数の表示(開始行番号変更可) |
| Enable line highlighting | ハイライトする行 |
| Enable blur emphesis | ぼかし効果 |
| Header Type | ヘッダーのデザイン |
| Footer Type | フッターのデザイン |
| Themes | 全体のデザイン |
| Copy Button | コピーボタン |
| Disable Padding | Padding 無効化 |
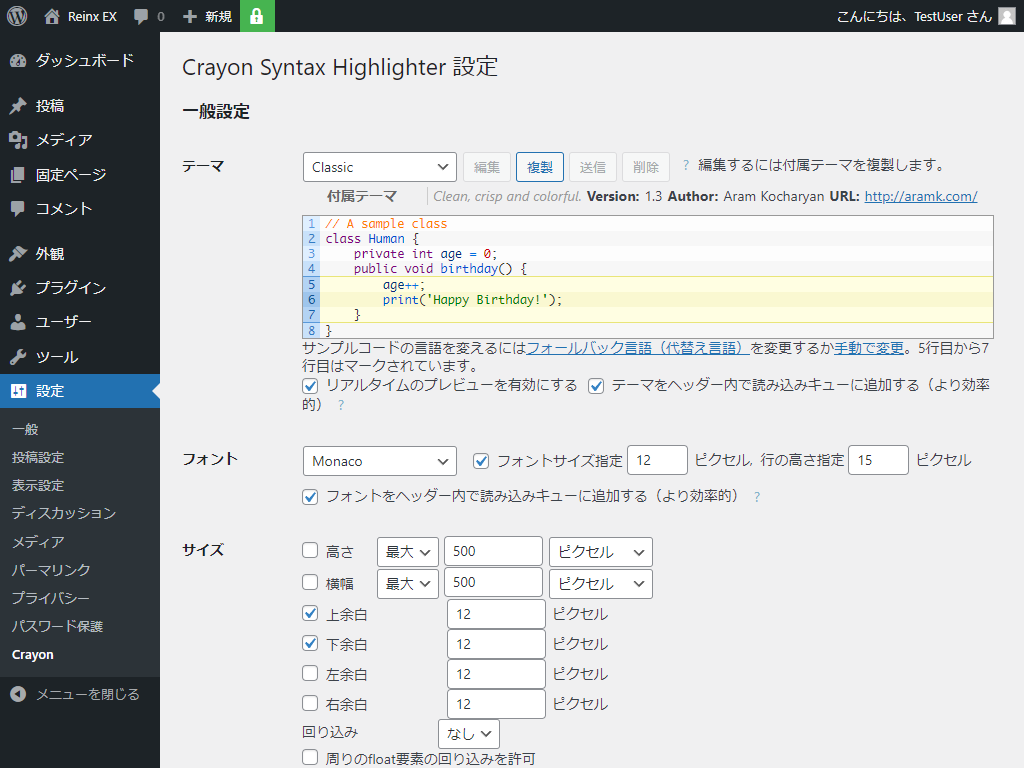
Urvanov Syntax Highlighter
「Urvanov Syntax Highlighter 」は、「Crayon Syntax Highlighter」の後継プラグイン。ブロックエディターでも使えますが、どちらかというとクラシックエディター&クラシックテーマ向きです。
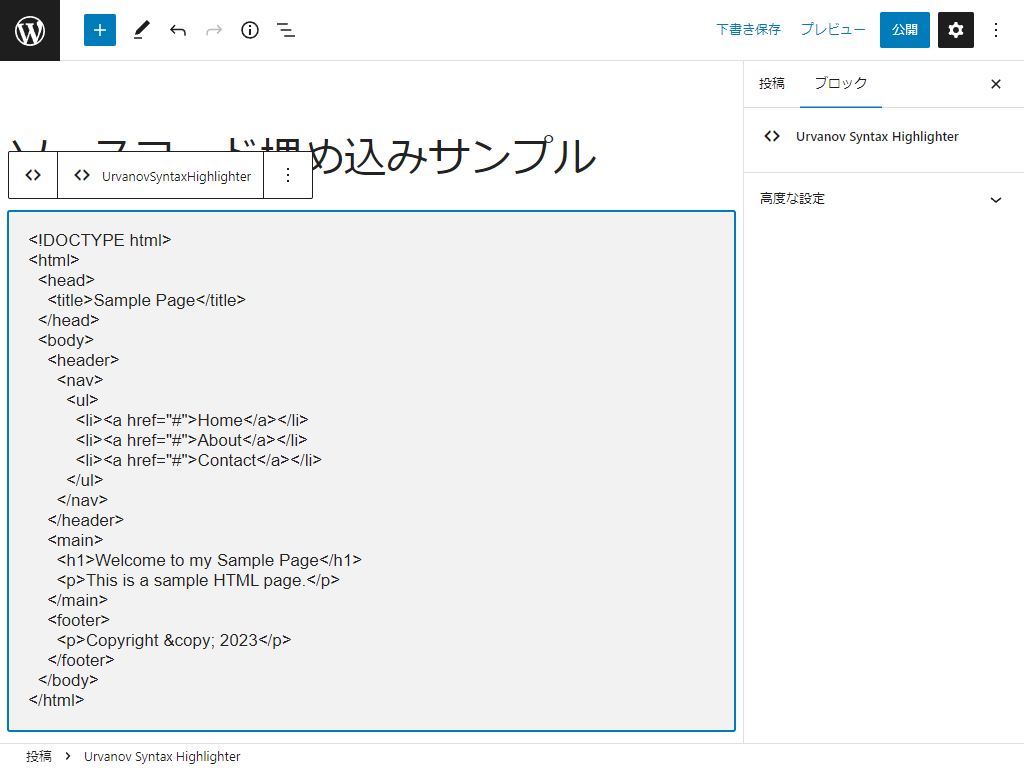
投稿編集画面

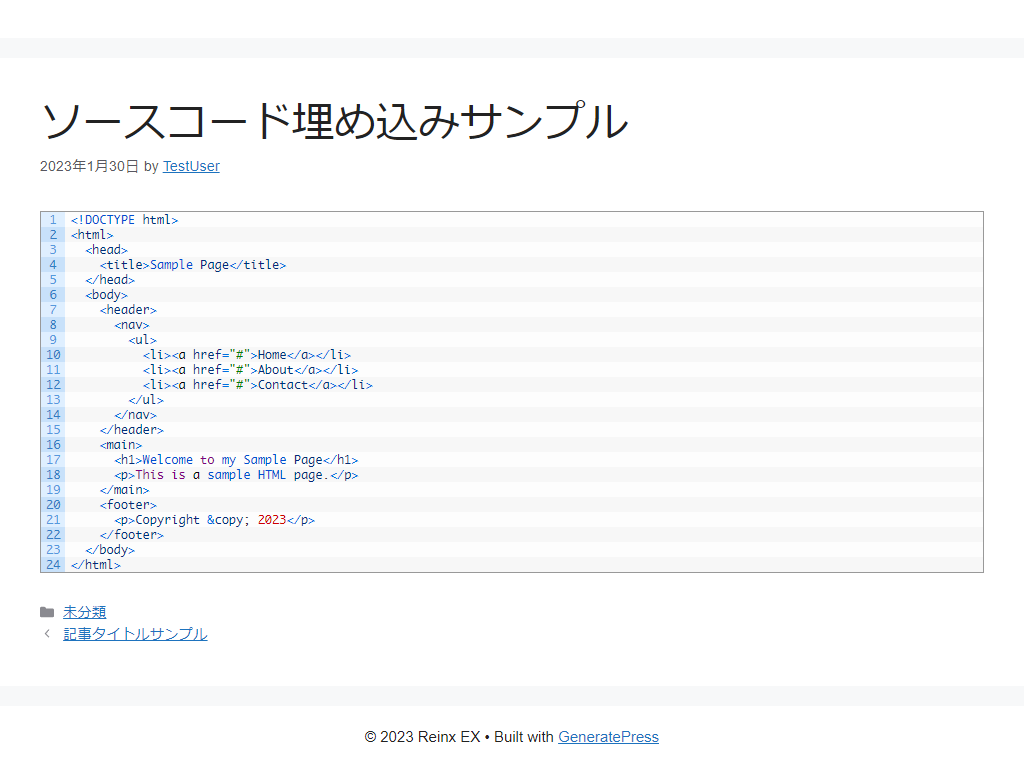
プレビュー画面

開発が終了した Crayon Syntax Highlighter の UI がそのまま受け継がれていて、初心者にはちょっと扱いづらいかもしれません。過去に愛用していたなら違和感なく使えると思います(個人的にとてもなつかしい…)。

Code Syntax Block
「Code Syntax Block 」は、コアブロックを拡張するプラグイン。
投稿編集画面

プレビュー画面

最初に紹介した「Syntax-highlighting Code Block」と似ていますが、ハイライト機能はありません。設定画面でデザイン変更できるので、一長一短ですね(投稿ごとのデザイン変更はできない)。
| 設定項目 | 内容 |
|---|---|
| LANGUAGE | 言語 |
| Show line numbers | 行数の表示 |
| TITLE FOR CODE BLOCK | ヘッダーに表示するタイトル |
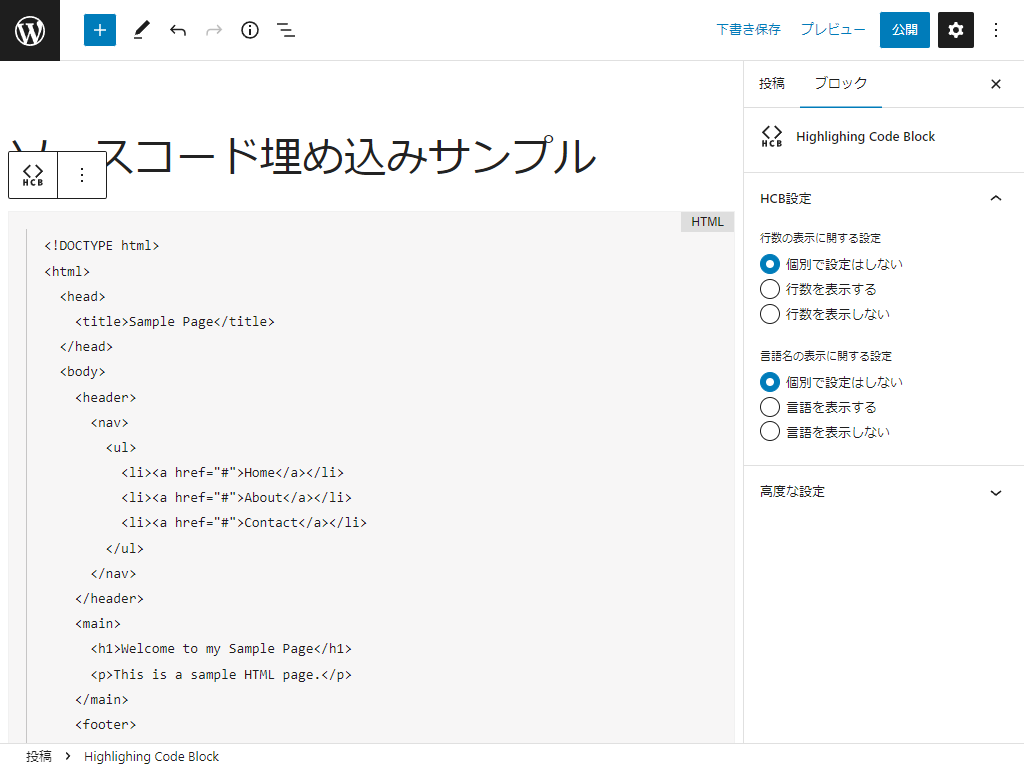
Highlighting Code Block
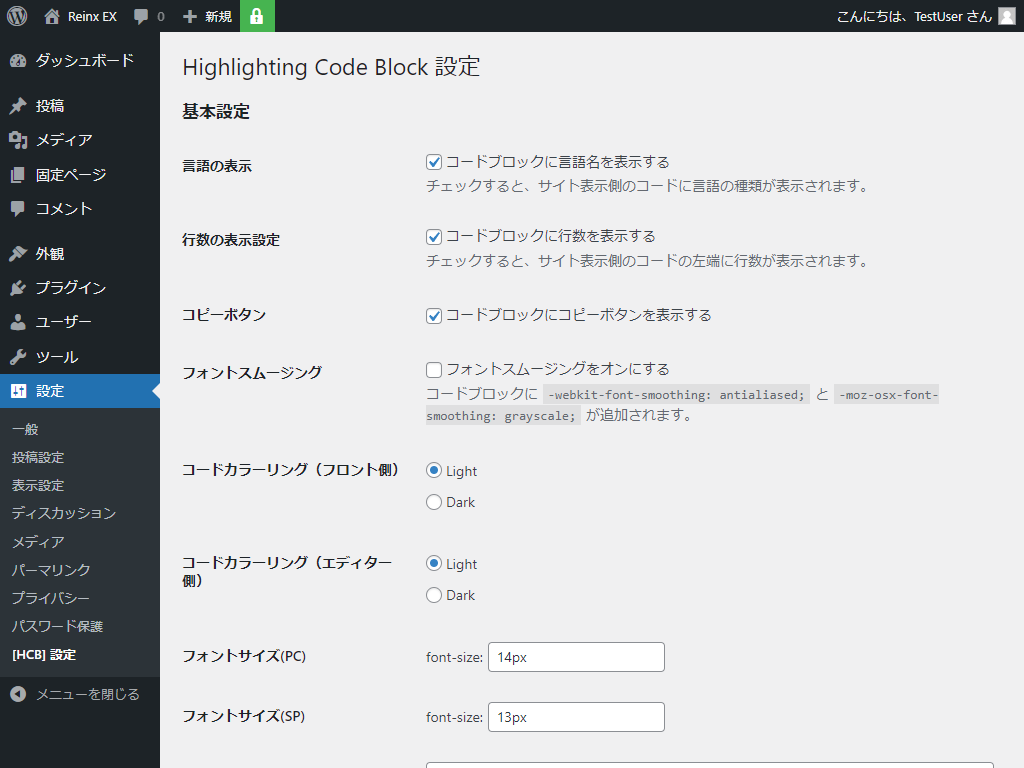
「Highlighting Code Block 」は、SWELL 開発者が提供しているプラグイン。当然ながら日本語完全対応で解説記事もあるため、初心者でもわかりやすいと思います。
投稿編集画面

プレビュー画面

主な項目は専用設定画面で設定し、投稿画面では行数表示・言語名表示の切り替えができるようになっています。

Enlighter
「Enlighter 」は、本記事で紹介したプラグインのなかで最も高機能なプラグイン。
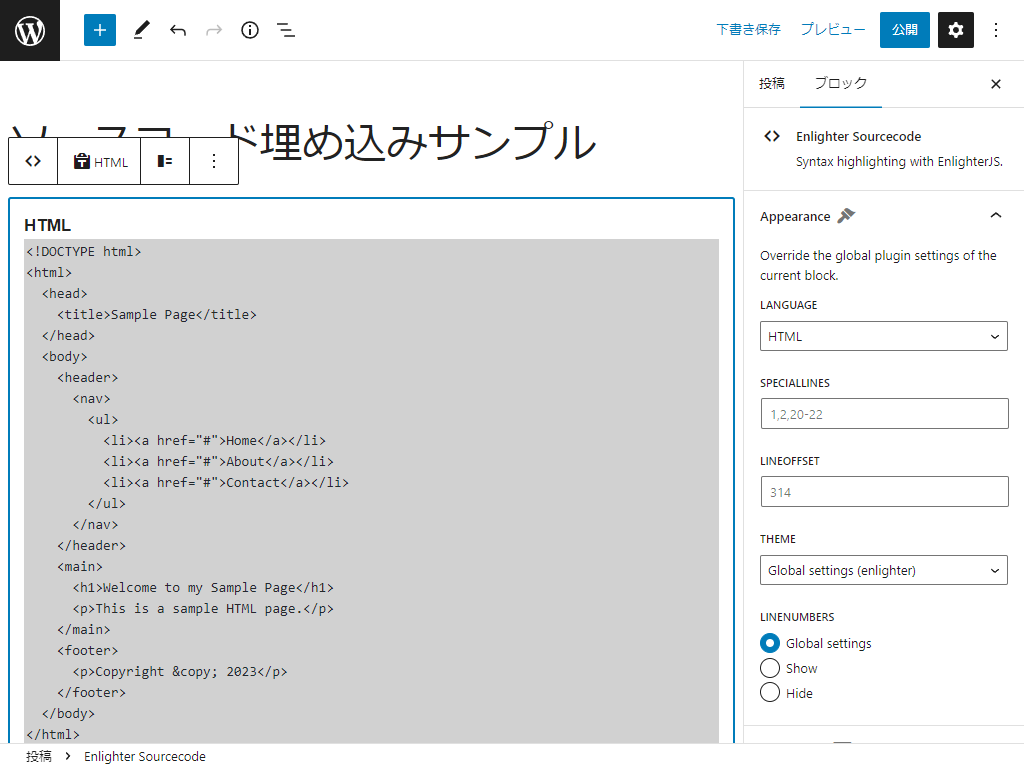
投稿編集画面

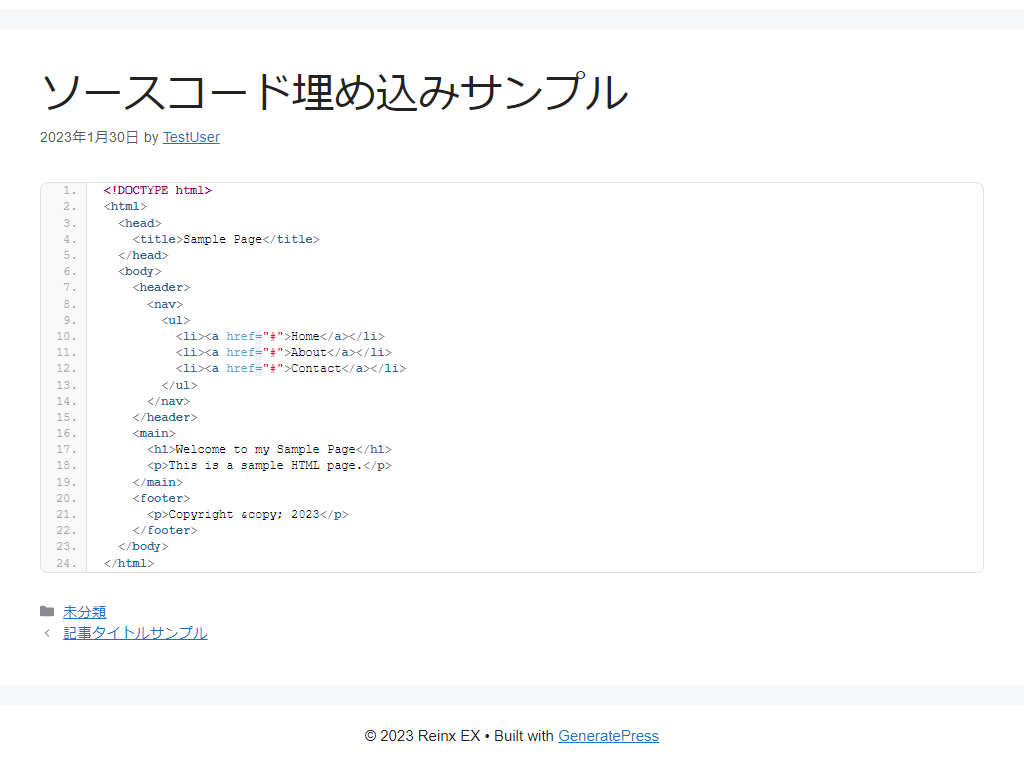
プレビュー画面

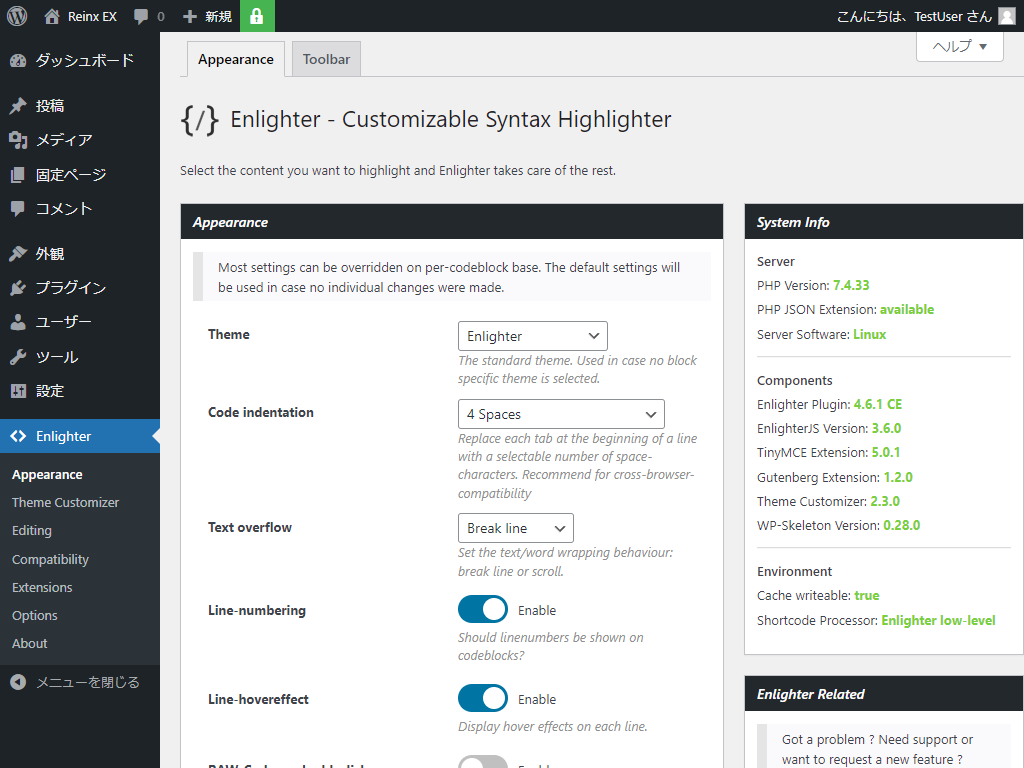
設定画面でかなり細かいコントロールができます。高機能ゆえ初心者向きではなく、プロユースのプラグインですね。

目的別おすすめプラグイン
ご紹介してきたように、プラグインによって特徴が異なります。目的に応じて選びましょう。
| 目的 | おすすめプラグイン |
|---|---|
| クラシックエディターで使いたい | Urvanov Syntax Highlighter |
| 日本語対応でわかりやすいプラグインがよい | Highlighting Code Block |
| 標準的な機能・デザインを求めている | Code Block Pro |
| 知識があり自分好みに細かく調整したい | Enlighter |
どうしても迷うなら、「Code Block Pro 」を選んでおけば間違いありません。必要最低限の機能がありますし、最もバランスがとれているおすすめのプラグインです。
SWELL ユーザーなら開発者が同じ「Highlighting Code Block」でよいかと思います。
いろいろな機能を追加するのもブログの楽しみ方の一つなので、少しマンネリ化してきたと感じたら新しいプラグインを探してみてください。ブログは楽しんでなんぼです!